CSS
CSS
Links
- Defensive CSS
Defensive CSS
CSS Carousel (Карусель)
.carousel {
scroll-snap-type: x mandatory;
}
.carousel .item {
scroll-snap-align: start;
}
https://twitter.com/Steve8708/status/1531388545960583168
https://youtu.be/CXJv6zM003M
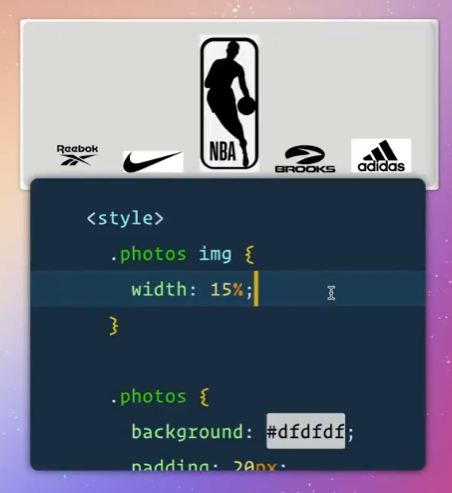
Неконсистентные иконки SVG
Изначально ограничиваем по ширине

Добавляем
aspect-ratio, чтобы привести к одинаковой высотеДобавляем
object-fit: contain, чтобы избежать растягивания(опционально) Если остался непрозрачный фон, то добавляем
mix-blend-mode: color-burnЕсли в лого разные паддинги, то можно поиграть с
scale: например,
transform: scale(1.4)
Бэкграунд с градиентом и картинкой
- Градиент поверх картинки:
background-image:
linear-gradient(to bottom, rgba(245, 246, 252, 0.52), rgba(117, 19, 93, 0.73)),
url('images/background.jpg') no-repeat left top;
- Картинка поверх градиента
background-image: url("IMAGE_URL") no-repeat left top, linear-gradient(#eb01a5, #d13531);
Background shortcut
CSS Grid cheatsheet
https://twitter.com/wesbos/status/1704148800376365084
Flex - занять оставшуюся высоту
Динамичный блюр
https://codepen.io/likai/pen/oNOPOZG